
views
Flutter eshte nje SDK(Software Developer Kit) e cila sherben per te krijuar programe me performance dhe kualitet te larte per platformat Android, iOS, Web dhe Desktop me nje baze te vetme kodi.
Qellimi eshte tu mundesohet zhvilluesve te krijojne programe te cilat funksionojne ne nivele performance dhe cilesie te barabarta ose pothuajse me ato native ne platforma te ndryshme.

Per te mesuar te programosh ne Flutter nuk eshte e nevojshme eksperience e meparshme ne Mobile Development. Programet shkruhen ne gjuhen e programimit Dart, e cila eshte e ngjashme me gjuhe te tjera si Java dhe Javascript ndaj nje eksperience e meparshme ne keto 2 gjuhe programi do ta bente eksperiencen e studimit te Dart shume te lehte. Komponenti me i rendesishem ne studimin e Dart dhe Flutter eshte njohuria e programimit te orientuar ne objekte.
Perse duhet te perdoret Flutter?
Kush jane disa nga avantazhet e perdorimit te Flutter?
- Te mundeson te jesh shume produktive gjate zhvillimit.
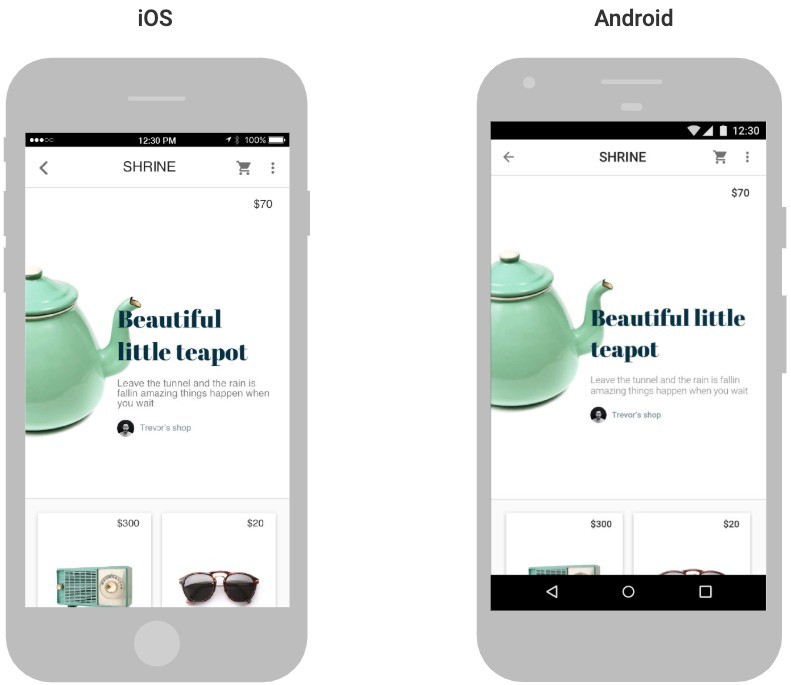
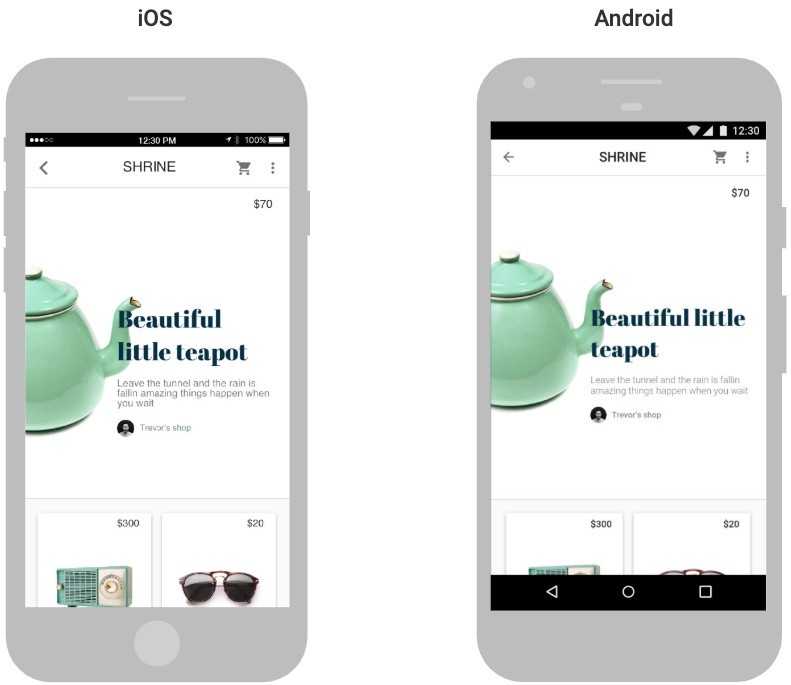
- Zhvillon programin per iOS dhe Android ne te njejten kohe me te njejten baze kodi.
- Bene me shume me me pak kod, me nje gjuhe moderne programimi.
- Zhvillon prototipe dhe kryen modifikime me lehtesi - Krijon UI/UX te bukur me aftesine per te kryer modifikime sipas deshires.
- Perfiton nga nje liste a gatshme dhe shume e pasur me Widgets/komponent UI te stiluar sipas stilit Material Design dhe Cupertino(iOS).
- Realizon stilin tend te design-it sipas deshires dhe linjave te brand-it tend pa qene te detyruar te ndiqni nje design specifike.
Flutter perfshin nje framework modern react-style, nje 2D Rendering Engine te ndertuar ne C++, Widgets/komponent te gatshem dhe mjete zhvillimi. Te gjitha keto komponente punojne se bashku per te ndihmuar ne dizenjimin, ndertimin, testimin dhe debugging te aplikacioneve.
Ne Flutter gjithcka eshte nje Widget
Widgets jane blloqet baze te ndertimit te UI ne Flutter. Cdo Widget eshte nje deklarim specifik i nje komponenti te UI. Ne ndryshim nga framework-et e tjere te cilat ndajne arkitekturen e projektit ne views, controllers, layouts dhe te tjera ndarje, Flutter ka nje model konsistent ate te perdorimit te Widgets.
Nje Widget ne thelb eshte nje class ne Dart e cila mund te definoj:
- nje element strukturor(nje buton ose nje menu)
- nje element stilimi(prsh font ose ngjyre)
- nje aspekt strukture(prsh padding)
- dhe shume te tjera…
Widgets formojne nje hierarki, cdo Widget eshte i vendosur brenda nje Widget-i tjeter, duke trasheguar karakteristika, nga Widget-i prind. Duke u nisur nga rrenja e aplikacionit, formohet nje peme me Widgets.
Mund te perdoresh eventet si prsh nderveprimi i perdoruesit me ane te prekjes ne ekran duke i thene framework-ut te shfaqi element te ndryshem, faqe te ndryshme, te zevendesoj nje widget me nje tjeter dhe Flutter do te azhornoj nderfaqen grafike.
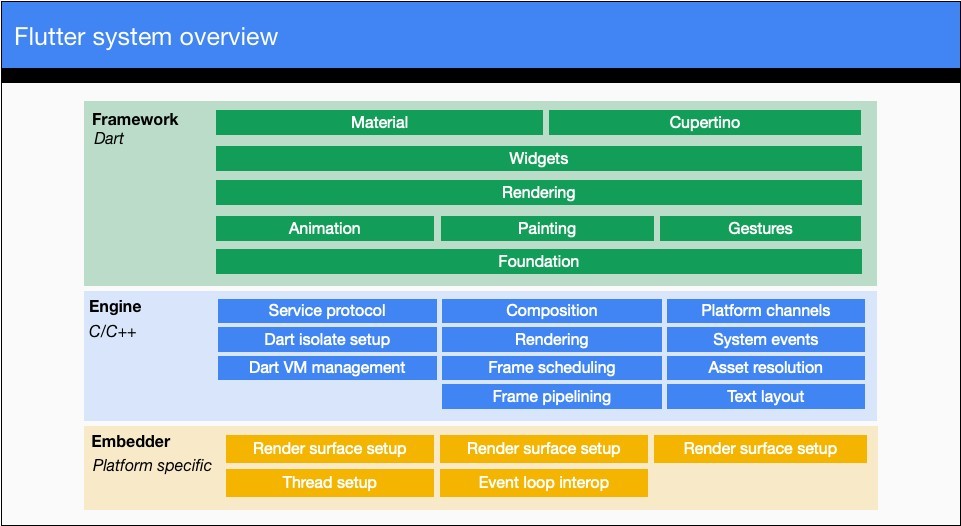
Flutter eshte e organizuar ne nje seri shtresash, ku secila shtrese eshte e ndertuar mbi nje shtrese te meparshme.

Shtresa e siperme e framework-ut eshte ajo qe perdoret me se shumti krahasuar me shtresat e tjera. Per te marre me shume informacion mbi komponentet e framework-ut Flutter mund te lexoni dokumentacionin.
Qellimi i ketij design-i eshte te ndihmoj te besh me shume gjera me me pak kod. Per shembull, komponenti/shtresa Material ndihmon me nje set te gatshem Widgets qe mundeson krijimin e komponenteve te nderfaqes grafike pa patur nevoje te ndertosh vet asnje komponent nese vertet nuk te duhet ta besh.
Provo Flutter
Tani qe je familiarizuar me konceptet baze te Flutter framework, je gati te fillosh te lexosh me teper si te instalosh dhe te fillosh me krijimin e nje aplikacioni ne Flutter.
Ne artikujt ne vazhdim ne do te procedojme me instalimin dhe krijimin e nje aplikacioni ne Flutter, por deri atehere ju ftojme te lexoni me shume.
Ju rekomandrojme:
- Provo te ndertosh nderfaqe grafike ne codelab 1 ose codelab 2(nuk eshte e nevojshme te shkarkosh Flutter apo Dart)
- Instalo Flutter
- Kontrollo materialet ne dispozicion per dokumentacionin dhe shembujt
- Kontrollo tutorials
- Ndiq nje prezantim te disa per Widgets kryesor
- Shiko disa prej videove teknike te Flutter
Shkruani ne komente nese keni pyetje ose nese doni te ndani mendimin tuaj!
Referenca per shkrimin e ketij artikulli marre nga:
- https://flutter.dev






















Comments
0 comment